ABOUT ME
Hi, I’m Jordan Paul, a developer and designer from Tampa, FL. I love creating engaging web experiences—whether it’s building websites, apps, games, or e-learning content. I work with HTML, CSS, JavaScript, and frameworks like React to bring ideas to life. I also enjoy graphic design, which lets me create visually appealing and effective solutions.
Most of my career has been in the e-learning world, where I’ve had the chance to design award-winning courses for companies like Lowe’s, Delta, and American Express. I’m skilled in using authoring tools like Storyline, managing LMSs, creating SCORM packages, and handling video and animation projects.
I recently wrapped up a Master’s degree in Educational Technology and Instructional Design, which has helped me sharpen my e-learning skills even further.
Master's Degree
Educational Technology & Instructional Design
E-Learning
10+ Years of E-Learning Experience
React
App Development With React
MY PORTFOLIO
Here are a few examples of my work for you to check out. I also designed and developed this website!

Capstone Project
This is a course I designed and developed for the capstone project of my master's degree. It is designed to teach learners HTML and CSS by using a live code editor within an LMS. The results of testing were then analyzed to determine the effectiveness of using the code editor in learning basic programming.
User: guest@jordan-paul.com
Pass: Password007
*Unfortunately the TalentLMS login page is a little broken, so you may need to use Tab to change fields.

React E-Learning Framework
This is a React framework I developed for rapidly creating a series of e-learning courses. Every course is simply a JSON file that is loaded into the framework.

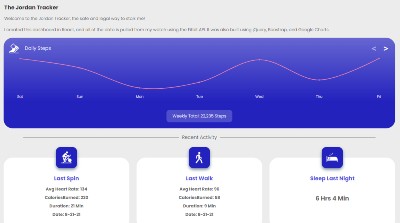
Fitbit Dashboard
This is a React dashboard that pulls all of its data from my personal Fitbit using the Fitbit API. Then displays the info in graphs using Google Charts.

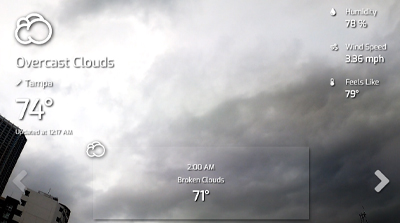
Weather App
Welcome to my first React project! A weather app with a full screen video background that changes with the weather conditions.

The Art Reactor
This is a website I designed and built in WordPress using Divi.

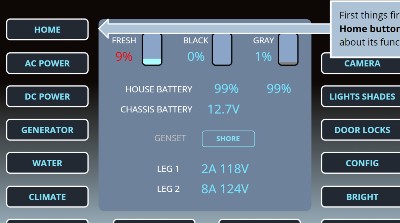
Software Simulation
This is a simulation designed to replicate software used by RV technicians. It was built using Storyline and JavaScript.

Character Select Screen
This is a sample character select screen I designed while interviewing for the Amazon game New World. All images used are the property of Amazon. It was built using HTML, CSS, JQuery, and GSAP

Animated Training Video
This is a training video I created for an e-learning course using Vyond.

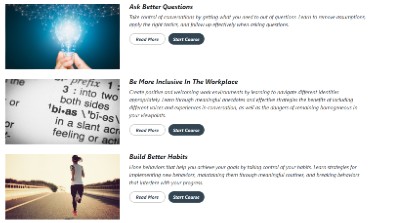
Dynamic Menu
This is a dynamic menu built in HTML, CSS, JavaScript, and jQuery. It is populated from a JSON file and will automatically add new courses as they are added to the file. It also has expanding text fields for course descriptions.

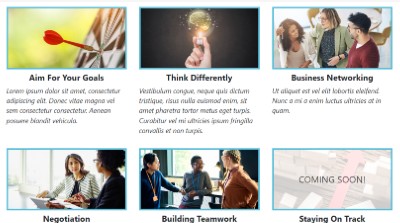
Dynamic Menu - Alternate Version
This is another version of the dynamic menu.

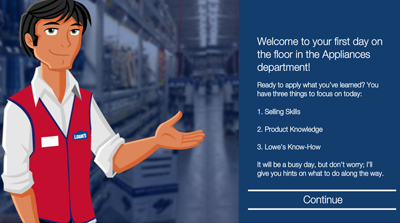
Lowes
Part of a series of dynamic Flash E-Learning courses I developed for my favorite hardware store, and one of my favorite projects that I have worked on. All the content and functionality is pulled from an xml file, which allowed other developers to easily create the other courses for this series.
*Since Flash is now disabled on browsers, this link shows a video of the project.

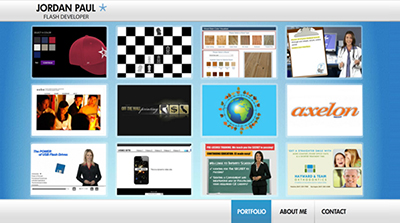
My Old Portfolio
This is my old Flash portfolio. Flash may be gone, but this work lives on!
*Since Flash is now disabled on browsers, this link shows a video of the project.
CONTACT ME
Please contact me using the form below.